「SWALLOW(スワロー)」はシンプルなデザインが特徴のWordPressテーマです。
「スワロー」はシンプルですが、デザインができないわけでなく、他のサイトと同様に様々なカスタマイズが可能です。
例えば以下のようなことができます。
・プロフィール欄の作成
・フォントの調整
・背景やヘッダー、フッターの調整
・広告の設定
他のワードプレステーマ(AFFINGER、JIN、ストーク、アルバトロスなど)と同じことができます。
ぼくも駆け出しの頃「こんな風にカスタマイズしたいけど、どうしたら良いのか?」と色んなサイトを参考にしました。
わりと大変だったので、本日は実際にぼくが設定したスワローのカスタマイズ方法をご紹介します。
– スワローはカスタマイズもシンプル
– スワローのカスタマイズは最短8分
– カスタマイズの見本を6つ解説
ブログをカッコよくカスタムするその前に

ブログ初心者の方はとにかく”記事の量産”をするべきだと言われておりますが、その通りです。
いくらブログをカッコいいデザインにしたところでブログに人は集まりません。
まずは検索してくれた人のニーズを満たす記事を書く事が大前提です。
それでもしかし、カスタムしたくなりますよね?


カスタムすることがモチベーションや、記事を量産する効率アップにつながるなら、カスタムすればいいです!
しかし、「カスタムに時間をかける」ことはナンセンスです。
そこで今回、ぼくのブログ「Kalespi Book」のページデザインを完全コピーして、カスタムの方法を学びましょう。
– 背景色などのデザインの調整
– フォントサイズの調整
– 「スワロー」におすすめのプラグイン
– ショートコードの設定
– プロフィール欄の設定
– 広告の貼り付け方
の疑問に応えていきます。
WordPressテーマ「スワロー」のカスタマイズしていきましょう

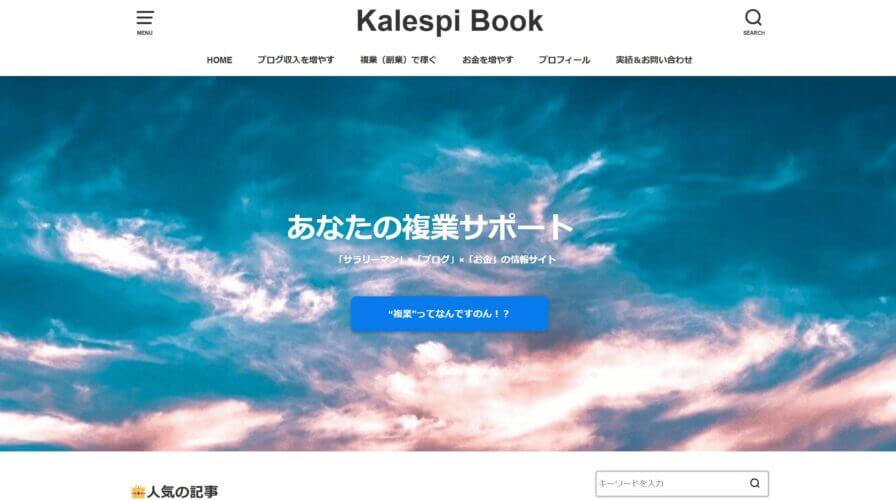
これからスワローのカスタマイズについて解説していきますが、必ず事前に「Kalespi Book」のトップページを見ておきましょう。
完成形をイメージできた方が理解が深まり、いざ自分でオリジナルカスタマイズをしたい時に役立ちます。
「スワロー(swallow)」をダウンロードしよう!
ワードプレスで僕は「スワロー」というテーマを使用しています。
スワローは「シンプルで洗練されたデザイン」がコンセプトのテーマです。
スワローは「9,900円(税込)の有料テーマ」です。
初心者ブロガーの方は「有料」に抵抗があるかもしれませんが、ぼくは迷わず購入し大満足です。
購入理由は大きく6つあります。以下の通りです。
メリット①:コストパフォーマンスが最高
デザインや機能はもちろんですが、大きなメリットは「価格」です。
メリット②:初心者に優しいシンプルで扱いやすい操作性
スワローの大きな特徴は、初心者でも簡単で扱いやすい機能が実装されていること。
今まで無料テーマを使っていたなら、圧倒的な使いやすさに驚愕するはずです。
メリット③:WEBデザインがオシャレ
テーマを導入するだけで一瞬でオシャレなサイトにできる点も大きなメリットです。
メリット④:ショートコードを標準装備
ぼくが無料テーマで一番作業に苦労したのが、記事作成に使うパーツの数々です。
スワローはタグ化されているので、余計な作業なく時間を圧倒的に有効活用できます。
メリット⑤:豊富なウィジェット数でカスタマイズが簡単
スワローのコンセプトとして応用的なカスタマイズ機能を削ぎ落としているとお伝えしました。
しかし、ウィジェットは豊富に揃っています。なので実際カスタマイズの幅はめっちゃ広いですよ!
メリット⑥:モバイルファースト
読者がブログを閲覧する「モバイル」はパソコン・スマホ・タブレットと様々です。
スワローは特に細かな設定なしで、自動的にモバイルに合わせてデザインを合わせてくれるので型崩れの心配がありません。
結論から言うとコスパが良すぎです!
このレベルの有料テーマで9,900円は本当にお買い得です。
またSEO対策もしっかりしてあるテーマなので、初心者でもドメインパワーをすぐに上げる事も出来るでしょう。
といってもやはり有料なので、
この後に解説するブログのカスタム方法も見た上でご判断いただくのが良いかと思います。
本記事でご紹介するカスタマイズは以下の機能です。
– 背景色などのデザインの調整
– フォントサイズの調整
– 「スワロー」におすすめのプラグイン
– ショートコードの設定
– プロフィール欄の設定
– 広告の貼り付け方
それでは早速ご紹介します。
「スワロー」カスタマイズ①:背景色などのデザイン色設定
まずはワードプレスのどのテーマにも関連する「色」について基本的な設定をご紹介します。
背景色は読者にとって、とても大きな印象を与えています。
同じ「ブログ」をテーマにしても、サイトごとに雰囲気が全然違うのがおわかりいただけると思います。
ぼくはこのデザインがとても重要なものだと感じています。
例えば同じカフェでもそれぞれ傾向がありますよね?
明るい色味でキレイなカフェ→女性が集まりやすい
レトロ感ただようカフェ→サラリーマンや年配の方が集まりやすい
それと同じでどのような読者を集めたいかでデザインを決めると良いでしょう。
あなたのサイトのパーソナルカラーを決めるには
まずはサイトのデザイン色を決めましょう。

そんなに難しく考える必要はありません。
デザイン色はある程度のパターンが決まっています。
色の決め方については、サルワカさんの『配色パターン見本40選:ベストな色の組み合わせを探せるツール』でとても分かりやすく解説されています。

「スワロー」で基本的なデザインを整えよう
ここからは「スワロー」でのデザイン設定手順になります。
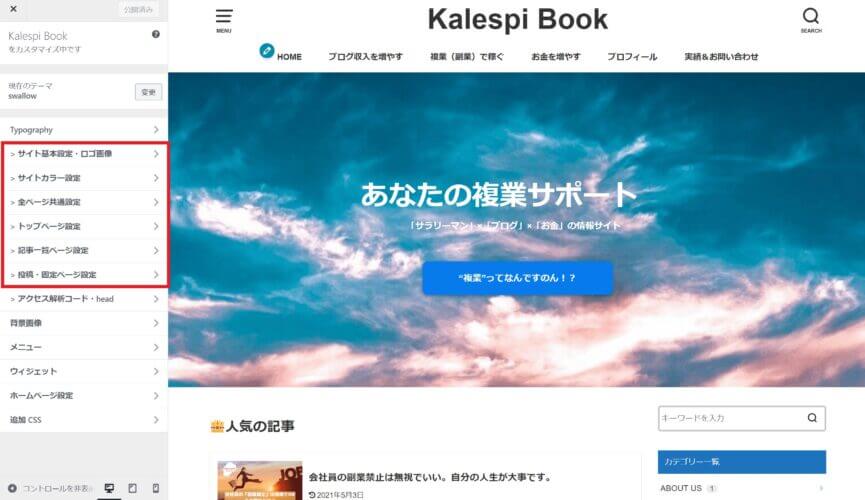
①「外観」ー「カスタマイズ」とクリックします。
すると以下のようなエディタ画面が表示されます。
以下の1~5を設定しましょう
1. サイト基本設定・ロゴ設定
2. サイトカラー設定
3. 全ページ共通設定
4. 記事一覧ページ設定
5. 投稿・固定ページ設定

1.サイト基本設定・ロゴ画像
「サイト基本設定・ロゴ画像」でヘッダーに表示する内容を決めます。
ヘッダーはトップページや記事の一番上にあるタイトルになる部分です。
【本サイト「Kalespi Book」の設定】
| サイトタイトル | Kalespi Book |
|---|---|
| キャッチフレーズ | あなたの複業サポート |
| キャッチフレーズを表示する | 表示しない |
| ロゴサイズ変更 | 大きめ |
ロゴのサイズはご自分でパソコンやスマホを確認しながら調整してください。
2.サイトカラー設定
色分けをしていますが以下のような分類で分けています。
先ほど決めた背景色をこちらに設定していきます。
注意点はリンク色だけは青色に設定しましょう。(青色の方がクリックされやすいので)
| メインテキスト | タイトルや本文の文字 |
|---|---|
| リンク色 | リンクを貼った時の色 |
| ヘッダー背景、テキスト、ロゴ | 最上部ヘッダー部分 |
| 記事ページ見出し(H2)背景、文字色 | H2タグ |
| フッター背景、テキスト | 最下部 |
くどいですがリンクの色は青色で設定しましょう。
3.全ページ共通設定/4.記事一覧ページ設定
H2などの箱を四角にするか吹き出しにするか、といった細かなデザイン設定ですね。
こちらはお好みで設定していただければ構いません。
5.投稿・固定ページ設定
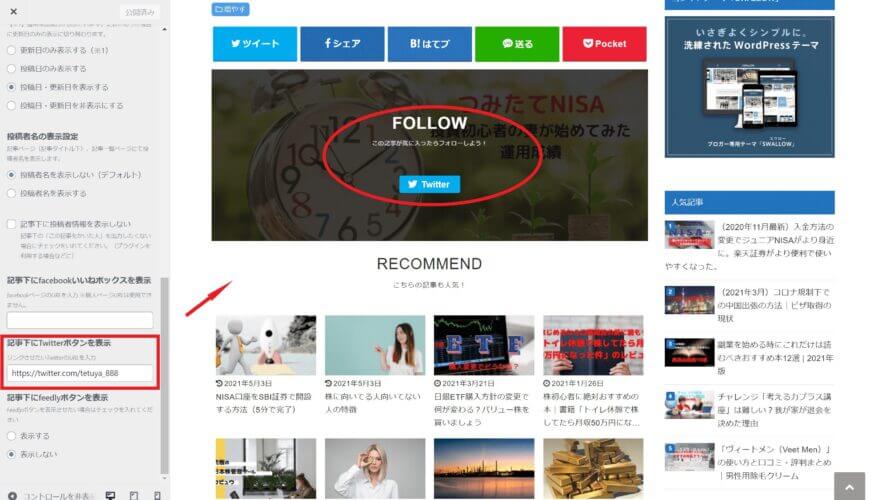
ここは記事からTwitterを連携できるようにしましょう。
記事下に「FOLLOW」という欄があると思います。
「カスタマイズ」ー「投稿・設定ページ設定」で下のほうにいくとTwitter入力欄があります。
以下のように自分のツイッターサイトからURLを取得してきましょう。

「https://twitter.com/」の後ろはご自分の「@」以下が入ります。
記事下からあなたのツイッターへ飛べれば完了です。
「スワロー」カスタマイズ②:フォントサイズの調整
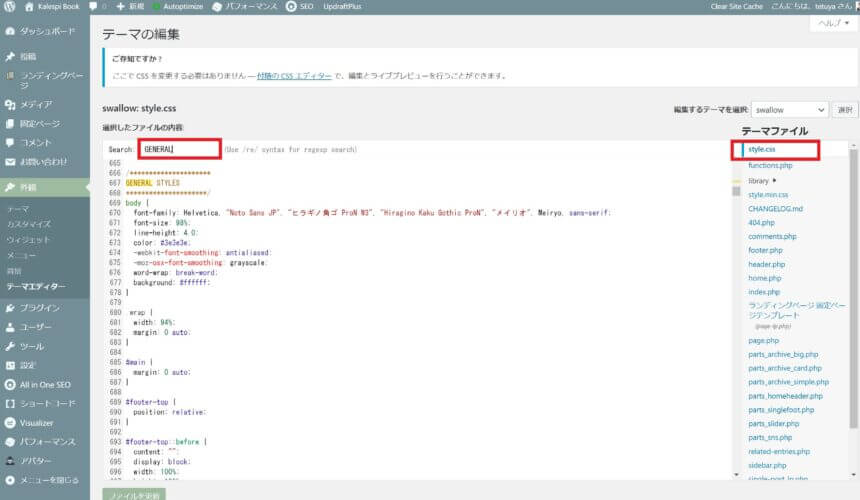
スワローでフォントサイズを調整するのは「style.css」を修正します。
「外観」-「テーマエディター」から「style.css」を開きます。
ここでコードが書かれてあるところを選択し「Ctrl + F」を押しましょう。
検索ボックスがでてきます。
検索ボックスに「GENERAL」と検索し、Enterを押します。

すると「GENERAL STYLES」が表示されます。ここが本文などのフォントサイズです。
font-family:フォントの種類
font-size:文字の大きさ
line-height:文と文の余白
スワローではもともとfont-sizeが「103%」、line-heightが「1.7」です。
これを見やすく調整しています。
本サイトではfont-sizeを「98%」、line-heightを「4.0」にしています。
これもパソコンやスマホを確認しながら調整してみてください。
「スワロー」カスタマイズ③:プラグインの導入
次に、スワローでおすすめのプラグインを紹介します。
スワローでおすすめのプラグインは以下の2つです。
– Table of Contents Plus
– AddQuicktag
ワードプレスであれば必須のプラグインはこちらで導入してくださいね。
「スワロー」カスタマイズ④:ショートコードの使い方
スワローでは記事作成を楽にするために「ショートコード」機能が使えます。
OPENCAGE社の『ショートコードの使い方』にも掲載されております。便利なので使っていきましょう。
ショートコードはスワローにあらかじめ使えるように「style.css」に保存されています。
例えば記事を書いてるとき「関連記事を入れたい!」となったときは、記事の入力中に以下のコードを入力しましょう。
[“kanren postid=”ID番号”]
「ID番号」は投稿記事一覧で、関連記事にしたい記事にカーソルをあてると画面下部から確認できます。
ちょっとめんどうなので、僕は記事を投稿したらエクセルで管理しています。
関連記事のイメージは以下です。
こういったショートコードは何十種類もありまして、「style.css」で「ショートコード」と検索すれば出てきます。
ショートコードの詳細が知りたい!という方は調べてみてください。
ショートコードについてはOPENCAGEの公式ホームページでもまとめられています。
ラインマーカーやボタンなども出力できます。
『ショートコードの使い方』(OPENCAGE社のサイトへ移動します)
「スワロー」カスタマイズ⑤:プロフィール欄の設定
次はトップページや記事のサイドバーへ「プロフィール欄」を作る方法です。
「誰が書いたものか?」これが分かるだけでも記事の信頼性はかなり上がります。
人の見えないインターネットの世界だからこそ、プロフィールは表示させて信頼性を高めましょう。
本サイトトップの「てつやのプロフィール」のような欄を作成します。
「外観」-「テーマエディター」より「style.css」を開きます。
そこに下記コードを挿入しましょう。(コピペでOK)
挿入箇所はどこでもOKです。わからなければ一番下にいれましょう。
.authorbox .custom-profile_img img {width: 40%;margin: auto;border-radius: 50%;border: 2px solid #fff;box-shadow: 0 0 10px rgba(0, 0, 0, 0.12);}
.authorbox .profile_name a, .authorbox .author_sns a {text-decoration: none;color: inherit;}
つづいてウィジェットにコードを追加していきます。
以下のソースコードを使いますが、修正が必要なところを赤文字と青文字にしています。
修正箇所をご自分のものに設定してから、次の手順へ進みましょう。

<div class=”authorbox wow animated fadeIn” data-wow-delay=”0.5s”><div class=”inbox”><div class=”profile cf”><div class=”custom-profile_img”><img class=”avatar avatar-150 photo” src=”https://プロフィール画像URL” srcset=”https://プロフィール画像URL” alt=”” width=”150″ height=”150″ /></div><div class=”custom-profile_description”><div class=”profile_name”><a title=”xxxxx” href=”https://ブログURL/author/ブログアカウント名/” rel=”author”>ここに名前をかく</a><span class=”userposition”>ここに肩書きを書く</span></div>ここに自己紹介文・・・・</div></div><div class=”author_sns”><ul><li class=”author-site”><a href=”ブログURL” target=”_blank” rel=”noopener”>WebSite</a></li><li class=”author-twitter”><a href=”https://twitter.com/アカウント” target=”_blank” rel=”nofollow noopener”>Twitter</a></li><li class=”author-facebook”><a href=”https://www.facebook.com/アカウント” target=”_blank” rel=”nofollow noopener”>Facebook</a></li><li class=”author-google”><a href=”https://plus.google.com/アカウント” target=”_blank” rel=”nofollow noopener”>Google+</a></li><li class=”author-instagram”><a href=”https://www.instagram.com/アカウント” target=”_blank” rel=”nofollow noopener”>Instagram</a></li></ul></div></div></div>

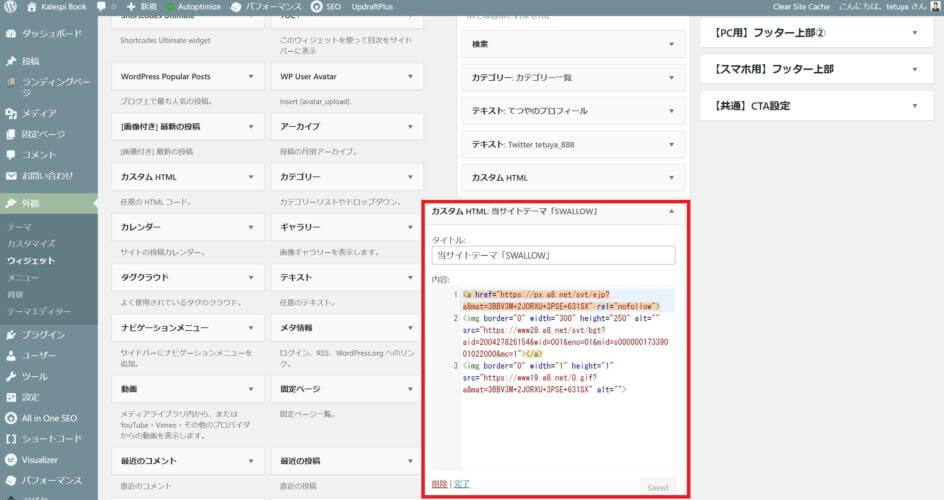
まずはコードを以下に貼り付けます。
「外観」-「ウィジェット」より「カスタムHTML」をサイドバーに準備します。
タイトルを〇〇のプロフィールとして、コードを貼り付けましょう。
青文字は任意に記載しましょう。
赤文字のURLは以下を参考にしてください。
①プロフィール画像URL:ダッシュボード「メディア」ー対象の画像の「編集」をクリックすると表示されます。
②ブログURL:あなたのサイトURLです。
③ブログアカウント名:ダッシュボード「ユーザー」ー「あなたのプロフィール」から確認できます。
④アカウント:各SNSのアカウント名
これでプロフィール欄は完成です。
「スワロー」カスタマイズ⑥:広告の貼り付け方
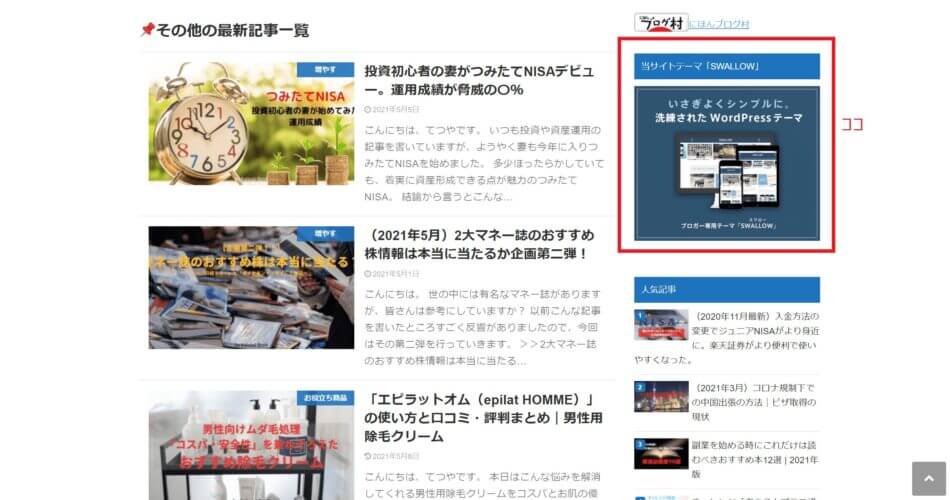
最後に広告の貼り付け方です。
今回はトップページや記事の右上に表示させる広告を例に紹介していきます。
イメージは以下。

ASPサイトやグーグルアドセンスでコピーした広告をウィジェットの「カスタムHTML」に貼り付けます。

サイドバーだとレスポンシブタイプ、または300×250ぐらいのサイズが適切です。
WordPressテーマ「スワロー」でカスタマイズしましょう

いかがでしたか?
冒頭にもお話ししましたが、ブログの収益化に必要なのは「記事を量産すること」です。
ブログのカスタムに時間をかけてはいけません。
今回の記事通りやれば、ある程度満足できると思います。
ブログのカスタムでモチベーションが上がってサクサクと記事が書ければ良いですね。
少しでも参考になれば幸いです。
「スワロー」公式ホームページを確認する。
ワードプレステーマ「スワロー」を使って、ブログやサイトを作成したいと思われた方は、以下の記事を参考にしてみてください。
>>ワードプレステーマ『スワロー(SWALLOW)』が初心者に最適な理由と導入手順を解説
では本日はここまでにします。いつもありがとうございます。